网页设计图标使用指南
很多人说设计是力求细节的,在网页设计里表达出的细节就是图标。图标在一个设计里带来了额外的注解并且使设计里的对象和元素引起用户的注意。
以下介绍的是一个用图标描述的最优方法。当使用图标时,图标的描述包含了一系列的隐喻。这也是在网站导航广泛使用图标和一系列图标组的原因。
隐喻:
图标是文字的隐喻,也让人很好地知道隐喻,对于可用性来说,在网站之间有效地进行交流是至关重要的,图标应该是代替文字,最能充分传送信息。用户需要快速地知道图标所表达信息。
使用大家认知的元素和简单的隐喻---用户应该会快速地知道图标所表达信息。作图标时,用一些共同的元素是很重要的,就好像一个屋子(表达“家”)。以下是一些例子:
- 气泡——评论
- 信封——E-mail和联系
- 箭头和硬盘——下载
- 问号——帮助和常见解答问题
- 文件夹——文件
- 号角——论坛
- 两个环绕的箭头——更新
- 显示器——视频
- 放大镜——搜索
- 字母表——按字母排列
- 锁——安全
- 星号——重要标记
- 鼠标——表示链接还有很多很多。。。
图标附加标签---如果图标还不能明确地表达意思,加上一个小小的标签是非常不错的选择。对于用户来说,文字很清楚表达它的意思,所以可以提高图标的可用性。一般来说,尽量只用几个字来做图标的标签,还有文字用一行。用可以易明的文字和简洁的颜色。
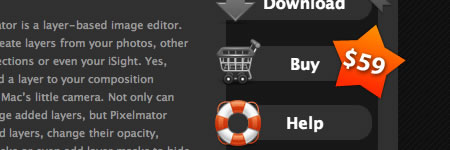
Pixelmator 在它们的帮助导航栏里,很出色地做到这一点了。

当使用图标时:
作为一个按钮---图标的功能很类似按钮。用艳丽色彩的元素来代替文字。很多设计都是采用这种方法,而且还可以用很多种其他方法完成。
在按钮上附加文字---按钮上采用图标和文字,这也是一个不错的选择。这样更能够吸引用户的眼球。
另外在Pixelmator 的作品中也有一个很好的例子。这些按钮采用图标和文字。另外,这些按钮激活时的效果也很棒。当用户移过这些按钮时,这些图标会由无色变成彩色的。这体现了相当好的可用性。

Tags:
作者:佚名评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
