跨浏览器的inline-block
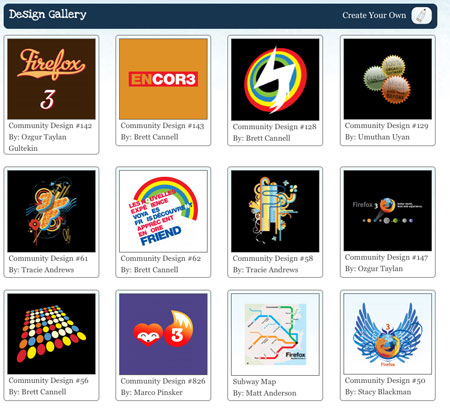
啊,inline-block,挺难琢磨并且迷人的声明上承诺了很多,其实提供了很少。很多次我拿到类似这样的 PSD 文件:

就哭了。
一般说来,这种类型的布局是小菜一桩。固定宽度,固定高度,向左浮动就解决了。但是,这个设计中内容的多少是可变的,这就意味着如果这些块中的一些内容比其他的多,就会破坏这个布局。

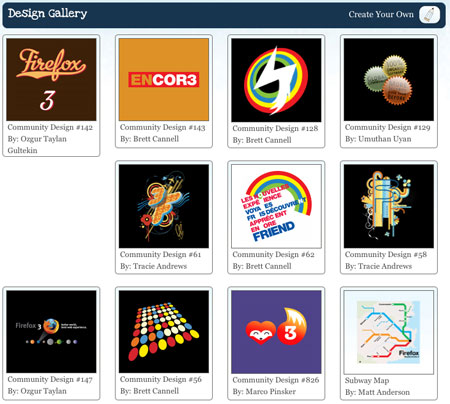
因为第一个展示项比其他项高,第五个项目就相对第一个浮动,而不是位于它下面了。基本上我们想要一个弹性表格的布局,但是适当的,语义标记。
我们以一个无序列表开始这个简单的页面,并把 display 设置为 inline-block:
<ul>
<li>
<h4>This is awesome</h4>
<img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg"
alt="lobster" width="75" height="75"/>
</li>
...
<ul>
<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: inline-block;
margin: 5px;
}
</style>
效果在 Firefox 3, Safari 3 和 opera 中看起来没问题:

Tags:
作者:佚名评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
