纯手工打造CSS像素画
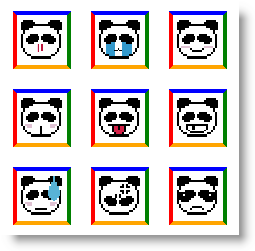
在cssplay网站看到有一组CSS像素画,于是也想摩仿一下,于是在网络上找到一组头像图标,看其结构比较简单,就拿它开刀吧!先看看预览图

图一
基本原理:
没有什么技术含量,主要是利用背景色和边框色来渲染每一个像素点,加上绝对定位,就可以变换出不同的风格。在制作一幅图片之前最好是将图片黑白风格化,然后用PS放大图片,将各个点的位置计算精确。剩下的事情就是无穷的耐心和细心了。
演示:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
经典论坛交流:
http://bbs.blueidea.com/thread-2915003-1-1.html

Tags:
作者:佚名评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
