用于WebKit的CSS诀窍
使用在Safari和WebKit中可用的CSS高级特性,你可以为你的网站和网络应用带来一个新的级别的令人兴奋的东西。WebKit是Safari浏览器和Google Chrome的渲染引擎。
因为浏览器会简单的无视他们不支持的CSS属性,所以在其他浏览器中,这些秘诀中的大部分可能会无效。使用只用WebKit支持的属性的网页在基于WebKit的浏览器中会有非常出色的视觉和体验,并且在其他浏览器中也会有某些效果。
注意: 你在本文中看到的-webkit前缀是一个浏览器生产商通常使用的一种方式,它暗示该CSS属性或规则尚未成为W3C标准的一部分。比如,box-shadow属性还只是开发中的CSS3标准的一部分。基于Mozilla的浏览器使用-moz前缀。
简单的阴影
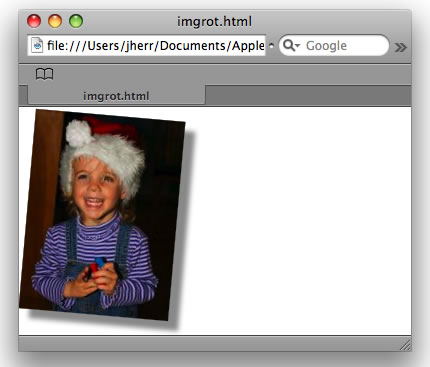
让我们从向你展示为网页中的任意元素添加阴影效果是多么的简单开始吧。下面的代码片段将演示一个轻微旋转并有阴影的图片,这两个效果都是使用CSS添加的。
<img src="http://www.blueidea.com/tech/web/2009/megan.jpg" style="-webkit-transform:rotate(5deg);-webkit-box-shadow:10px 10px 5px #888;" />
上面的代码中,transform CSS 属性实现图片旋转,box-shadow属性为图片添加阴影效果。你可以改变旋转的角度,或者是阴影的参数,仅仅调整那些参数就OK了。
尝试一下,你将看到下面演示的旋转图片效果。

截图1.图片选择和阴影
上面的CSS是在一个style属性中,当然你可以把它们作为一个类放到一个style标签或独立的样式文件中。
过去,服务器端代码常常被请求用来处理图片来实现阴影效果。现在使用CSS扩展你就可以在浏览器中实现它,而且看起来很棒。
滚动与弹出
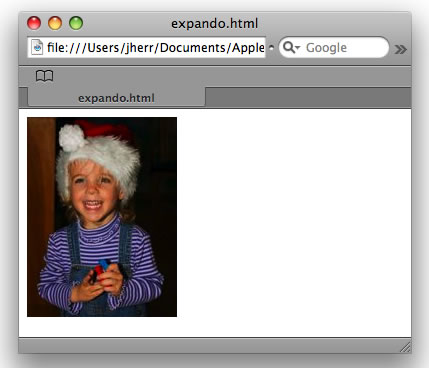
下一个示例将演示当你把鼠标放到一张图片上事,它会弹出的效果。实现这些只需要使用一个hover样式和一个度数改变。该效果的CSS如下所示。
<style>
img { -webkit-transform: scale(0.5); }
img:hover { -webkit-transform: scale(1); }
</style>
<img src="http://www.blueidea.com/tech/web/2009/megan.jpg" />
鼠标滑过图片,它就会弹出并变大,如下所示。

截图2.翻转后的图片
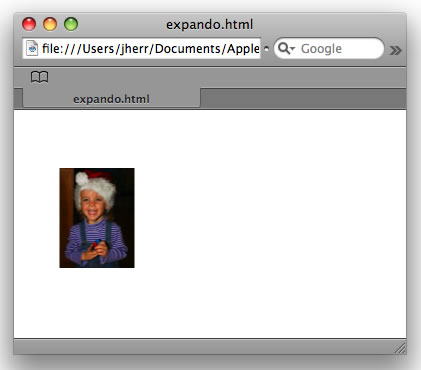
将鼠标从图片上挪开,图片又会恢复原状。

截图3.翻转之前的图片
正如你所能看到的那样,你可以使用几行CSS来实现这个效果。
