超过宽度显示省略号(无js全兼容)
PS. 由于使用的附件作为图片,使用其他浏览器测试时,保证登录才能看到完整效果。或者 点此下载(感谢by0001提供的下载包)
^-^ 三更半夜果然适于思考,办法有点怪,让我们先看看效果:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
大家可以试试将li标签的宽度修改后进行测试。
接下来有兴趣的朋友可以看看原理的解释:
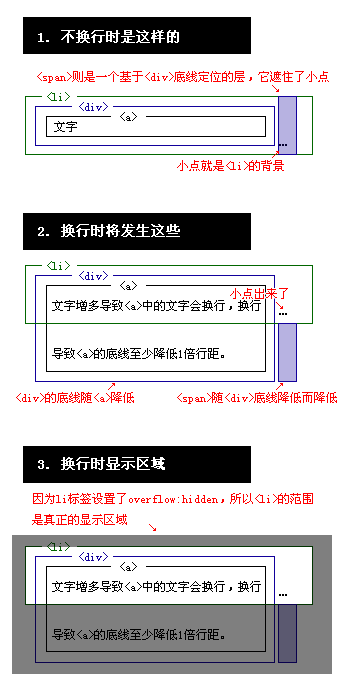
思路:
我们要达到的效果是:当“字符超过额定宽度”,则“显示三个小点”。
=> 当“字符超过额定宽度”,对于页面来说可能发生的一个改变就是:换行!
=> 换行将导致该范围的底线降低。
=> 那么,我们的目的则可以换算成:该范围的底线降低时显示三个小点。

英文句子和连续字母/数字测试效果在非IE下欠佳(因为不自动换行),可以配合js来完善。
有好的建议或意见,请多多指教。
经典论坛交流:
http://bbs.blueidea.com/thread-2915238-1-1.html

Tags:
作者:佚名评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
